معماری اطلاعات، علم سازماندهی و ساختاربندی محتوای هر وبسایت یا اپلیکیشن یا محصول دیجیتال است و اصلیترین نقش را در رویکردهای طراحی کاربرمحور ایفا میکند.
اگر بخواهید خانهی بسیار ارزشمندی بسازید، مسلما با معمار تماس میگیرید. همهی ما به این امر واقفیم؛ اما نکته اینجا است که اصول معماری نهفقط در طراحی ساختمانهای سنّتی، بلکه در فضای اطلاعات نیز کاربرد دارد. درواقع، اطلاعات نیز درست مانند ساختمان، باید برمبنای شالودهی صحیح ساختاربندی شود. بههمیندلیل، درک اصول معماری اطلاعات (Information Architecture) برای هر طراحی ضروری است که محصولی برای مردم تولید میکند. در این مطلب، توضیح میدهیم معماری اطلاعات یا IA چیست و چه نقشی در فرایند طراحی UX دارد.
معماری اطلاعات چیست؟
بسیاری از مردم اصطلاح «معماری اطلاعات» را معادل منوِ وبسایتها یا اپلیکیشنها میدانند؛ درحالیکه این تعریف درست نیست. واقعیت این است که منوها صرفا بخشی از IA هستند. معماری اطلاعات به سازماندهی اطلاعات بهشیوهای روشن و منطقی اشاره میکند. این سازماندهی هدف مشخصی دنبال میکند و آن این است که کاربران بتوانند مسیرشان را درمیان مجموعهی پیچیدهی اطلاعات پیدا کنند. وبسایت Adobe در تعریف AI مینویسد:
معماری اطلاعات به مفهوم ایجاد ساختاری مشخص برای وبسایت یا اپلیکیشن یا سایر محصولات است. کاربران بهکمک این ساختار متوجه میشوند در کجای محصول قرار دارند و از این نقطه چگونه میتوانند بهجایی بروند که اطلاعات مدنظر آنها قرار دارد.
ارزش معماری اطلاعات
همهی ما از اهمیت محتوای ارزشمند از دیدگاه که کاربران آگاهیم؛ اما کاربران باید بتوانند این محتوای ارزشمند را در وبسایت یا پلتفرم ما پیدا کنند. اغراق نیست اگر زمان را گرانبهاترین منبع مردم بخوانیم. ما در دنیایی زندگی میکنیم که مردم دنبال راهحلی هستند که با کمترین تلاش مشکلاتشان را حل کند. وقتی فرایند یافتن اطلاعات بسیار پیچیده است یا با سرعت کم پیش میرود، این خطر وجود دارد که مردم از ادامهی راه منصرف شوند. بهعلاوه، اگر مردم وبسایت یا اپلیکیشن را ترک کنند، بازگرداندن آنها بهمراتب سختتر میشود.
بهرهگیری از معماری اطلاعات روشنی که به مردم کمک میکند بهراحتی هدف خود را بیابند، به این معنی است که مردم هر محصول را کاربردی میدانند. کاربر به کمک IA مناسب میتواند روی وظایفش تمرکز کند، نه اینکه مدتها بهدنبال مسیرش بگردد.
معماری اطلاعات بد مانند ماز است؛ یعنی کاربران را مجبور میکند برای پیداکردن مسیرشان به اطلاعات بیشتری نیاز پیدا کنند. وقتی آنها نتوانند از ابتدا و بهراحتی مسیر هدف را بیابند، با احتمال بیشتری محصول را رها میکنند.
روششناسیهای متداول
ریشههای IA به رشتهها و روششناسیهای مختلفی برمیگردد؛ ولی در حوزهی UX، دو روش اصلی آن را بررسی میکنیم: علم کتابداری و روانشناسی شناختی.

علم کتابداری
کتابخانهها همیشه رابطهی تنگاتنگی با علوم اطلاعات داشتهاند. علم کتابداری (Library Science) مطالعهی نحوهی طبقهبندی و فهرستبندی (کاتالوگ) منابع اطلاعاتی است. هر دوِ این اقدامات برای IA بسیار ارزشمند هستند. طبقهبندی، یعنی تعریفکردن چیزها برمبنای شباهت آنها و فهرستبندی، یعنی ایجاد اَبَرداده (Meta Data) و تخصیص آن به محتوا بهمنظور پیداکردن آن در آینده است.
جالب است بدانید قدمت و تاریخچهی AI به دوران مصر باستان میرسد. در آن زمان، کتابداران کتابخانهی اسکندریه فهرستی از محتوای موجود را در ۱۲۰ طومار کتابشناسی گردآوری کردند.

روانشناسی شناختی
روانشناسی شناختی (Cognitive Psychology) به مطالعهی نحوهی کارکرده ذهن ما اشاره میکند؛ یعنی چه فعالیتهای ذهنیای در مغز ما رخ میدهد و چه عوامل متفاوتی «توجه» ما را تحتتأثیر قرار میدهد. اغلب قوانین طراحی UX و UI امروزی در روانشناسی شناختی ریشه دارند. معماری اطلاعات نیز برای تعریف نحوهی ساختاربندی اطلاعات از برخی از عناصر روانشناسی شناختی استفاده میکند. برخی از عناصر روانشناسی شناختی ارزشمند در حوزهی AI عبارتاند از:
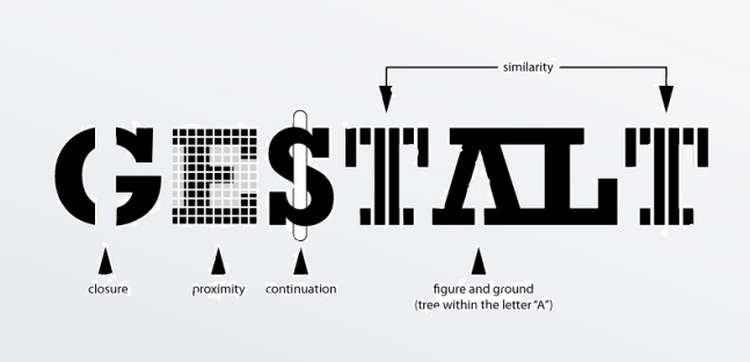
اصول گشتالت (Gestalt): بیانگر درک بصری کاربران از عناصر مرتبط با یکدیگر هستند؛ یعنی مجموعهی عناصر و رابطهی آنها باهم بهعنوان یک «کل». بهعبارتِدیگر، اصول گشتالت توضیح میدهند که مردم چگونه عناصر بصری را براساس شباهت یا تداوم یا اختتام آنها به گروههای پیوسته تقسیم میکنند.
مدلهای ذهنی: پیشفرضهایی هستند که مردم آنها را پیش از آنکه با وبسایت یا محصول وارد تعامل شوند، در ذهن خود دارند. وقتی اطلاعات درجایی قرار میگیرند که کاربران انتظار آن را دارند، راحتتر کشف میشوند. بهعنوان مثال، وقتی کاربر در جستوجوی اطلاعات تماس است، پیش از هر کاری بهدنبال لینک یا صفحهای بهنام «تماس با ما» یا «تماس» میگردد.
بار شناختی (Cognitive Load): مقدار اطلاعاتی است که هرشخص میتواند در هرلحظهی خاص پردازش کند. معماران با درنظرگرفتن بار شناختی کاربر، میتوانند از ارائهی حجم بیشازحد اطلاعات به کاربران اجتناب کنند.

الگوهای شناختی: افرادی که از وبسایت بازدید یا از اپلیکیشن تلفنهمراه استفاده میکنند، انتظار دارند فیچرهای خاصی را در برنامههای خاص ببینند. طراحان بهمنظور ایجاد تعاملات آشنا، از الگوهای شناختی کاربران استفاده میکنند.
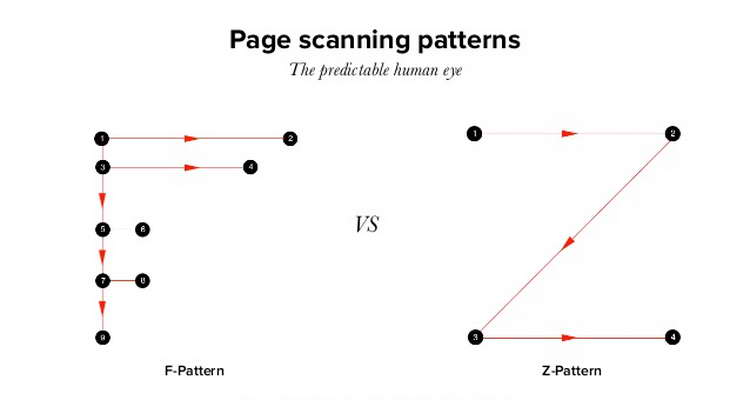
سلسلهمراتب بصری (ویژوال): سلسلهمراتب بصری بهطور مستقیم با قابلیت خواندن محتوا مرتبط است. یکی از نکات مهمی که معماران باید به آن توجه کنند، اسکنکردن الگوهایی است که کاربران قبل از خواندن صفحه دوست دارند آنها را ببینند. رایجترین الگوهای اسکن الگوهای F و Z هستند.

هشت اصل معماری اطلاعات
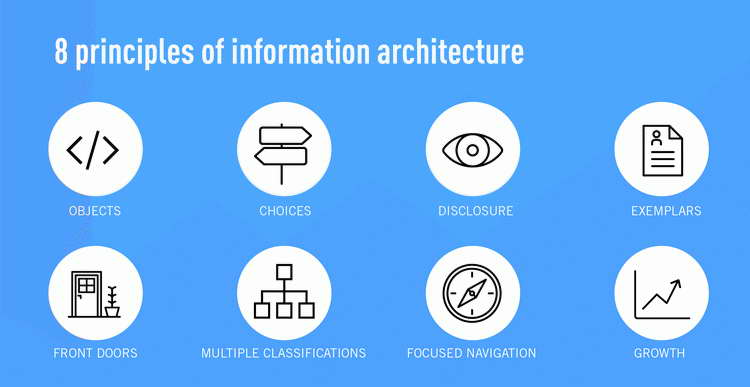
وقتی طراحان میخواهند معماری اطلاعات را برای محصولات دیجیتال اجرا کنند، باید به نکات زیادی توجه کنند. دن براون با هدف خلاصهسازی ضروریترین نکات AI، هشت اصل را بهعنوان اصول مرجع معماری اطلاعات به طراحان توصیه میکند:
اصل آیتمها: باید محتوا را بهعنوان موجودی زنده تصور کنیم که نفس میکشد و چرخهی زندگی و رفتارها و صفات خاصی دارد. محتواهای مختلف از صفات و رفتارهای تفاوتی برخوردارند. معمار باید هر پروژه را با شناسایی نوع محتوایی شروع کند که عرضه خواهد شد.
اصل انتخاب: صفحات را به شیوهای باید توسعه دهید که انتخابهای معناداری را پیش روی کاربران بگذارد. همزمان طیف گزینههایی که دردسترس کاربر است، باید روی انجام کاری خاص متمرکز شود. همانطورکه بری شوارتز در کتاب «پارادوکس انتخاب» مینویسد، تعداد بسیار زیاد گزینههای انتخابشدنی به خستگی کاربر منجر میشود و بخت استفاده از محصول را بهطور منفی تحتتأثیر قرار میدهد. گزینههای بیشتر بهمعنای تلاش شناختی بیشتر است و تلاش بیشتر گاهی با اضطراب بیشتر معادل خواهد بود.
اصل افشا یا آشکارسازی: فقط اطلاعات کافی را دراختیار کاربران بگذارید تا کاربران از خلال آنها متوجه شوند با جستوجوی بیشتر به چه نوع اطلاعاتی دست پیدا میکنند. شما با محدودکردن اطلاعاتی که کاربر در زمانی خاص مشاهده میکند، درواقع به او اجازه میدهید چیزی را که میبیند، بهتر تحلیل کند. پسازآن، اگر کاربران به محتوا علاقه داشتند، میتوانند از بخش «پیشنمایش» بهسمت «اطلاعات دقیقتر و باجزئیات» حرکت کنند.
اصل مثالآوری: هنگام توصیف محتوای هر گروه یا طبقه، نمونههایی از محتوا را بهنمایش درآورید. برای مثال، در زمان مرور دستهبندیهای eBay میبینید هر دسته با تصویر یکی از محصولاتی نشان داده میشود که در آن رده قرار دارد. این کار باعث میشود کاربران سریعتر ردهی محصولات را تشخیص دهند.
اصل Front Doors: فرض کنید حداقل نیمی از بازدیدکنندگان وبسایت ازطریق برخی از صفحات دیگر غیر از صفحه اصلی آمدهاند. بنابراین، هر صفحه باید حاوی برخی از اطلاعات اساسی باشد تا بازدیدکنندگان بفهمند کجا هستند. بهعلاوه، هر صفحه باید حاوی ناوبری (Navigation) مناسبی باشد تا کاربران بفهمند در مرحلهی بعد، چه کاری میتوانند انجام دهند.
اصل طبقهبندی چندگانه: طبقهبندی چندگانه به این معنی است که باید راههای مختلفی را برای مرور محتوای وبسایت دراختیار کاربران قرار دهید. بهاحتمال زیاد، افراد مختلف از روشهای مختلفی اطلاعات موردنیازشان را در وبسایتتان پیدا میکنند. بهعنوان مثال، برخی از کاربران با استفاده از تابع جستوجو محتوای خاصی را پیدا میکنند؛ درحالیکه دیگران ممکن است ازطریق مرورکردن به محتوای مدنظر برسند.
اصل ناوبری (Navigation) متمرکز: ناوبری متمرکز، یعنی منوهای هدایتکننده نه براساس جایی که قرار دارند؛ بلکه براساس آنچه شامل میشوند، تعریف شوند.
اصل رشد: باید فرض را بر این بگذارید که محتوا در وبسایت رشد خواهد کرد. مقدار محتوایی که امروز در وبسایتتان دارید، ممکن است فقط بخش کوچکی از محتوایی باشد که هفتهی آینده یا سال بعد ارائه میکنید. پس، مطمئن شوید وبسایت شما مقیاسپذیر است.
باتوجهبه این اصول، میتوانید یادگیری معماری اطلاعات جامع و ضروری پروژه را آغاز کنید. گرچه این اصول برای ساختن IA وبسایت طراحی شدهاند، احتمالا میتوانید آنها را با سایر محصولات دیجیتال و حتی غیردیجیتال نیز تطبیق دهید.

نقش معماری اطلاعات در طراحی
گرچه IA واقعا برای کاربران نهایی مشاهدهکردنی نیست، درواقع، ستون فقرات طراحی محسوب میشود. ناوبری و طراحی بصری مبتنی بر معماری اطلاعات ساخته میشوند و حتی قویترین طراحی UI نیز بدون معماری اطلاعات شکست میخورد.
مقالههای مرتبط:
معماران اطلاعات چه کاری انجام میدهند
معماران اطلاعات روی مجموعههای پیچیدهی اطلاعات کار میکنند و محتوا را بهصورتی ساختاربندی میکنند که کاربردی و جستوجوکردنی باشد. بهعبارتِدیگر، معماران اطلاعات محتوا را سازماندهی میکنند تا کاربران نهایی بتوانند آنچه میخواهند بهآسانی پیدا کنند. هرچه وبسایت یا اپلیکیشن محتوای بیشتری را شامل شود، سازماندهی آن اهمیت بیشتری مییابد و نقش مهم IA در فرایند طراحی UX بیشتر میشود.
معمار اطلاعات بهعنوان عضوی از تیم پروژهی UX میتواند در فعالیتهای مختلف حضور داشته باشد. برخی از این فعالیتهای مشترک عبارتاند از: تحقیق، خلق سلسلهمراتب و ناوبری، برچسب زدن یا لیبلینگ، وایرفریمسازی و تاکسونومی.
تحقیقات
یکی از مراحل مهم ایجاد معماری اطلاعات مؤثر، تحقیق دربارهی موضوعی است که کاربران به آن نیاز دارند یا میخواهند. معماران باید نحوهی دسترسی کاربران به اطلاعات وبسایت یا اپلیکیشن را بهخوبی درک کنند. بههمیندلیل نیز بهکمک تحقیقات مرتبط، مدلهای ذهنی کاربران در هنگام استفاده از محصول را متوجه میشوند. آنها با علم به این موضوع میتوانند معماری اطلاعات مناسب و درخوری را توسعه دهند که به بهترین نحو نیازهای کاربران را برآورده میکند. روشهای مختلفی برای تحقیقات مبتنی بر کاربر وجود دارد؛ اما معمولا IA نقش فعالی در مصاحبههای کاربر یا مرتبسازی کارتها (Card Sorting) ایفا میکند؛ زیرا در این موقعیتها، معماری اطلاعات میتواند بهطور مستقیم انتظارات کاربران را بشنود یا ببیند که کاربران بالقوه چگونه انواع گروههای اطلاعاتی را دستهبندی میکنند. بهعلاوه، IAها باید به نتایج آزمون کاربردپذیری نیز دسترسی داشته باشند تا ببینند آیا کاربران بهطور مؤثر در وبسایت یا محصول حرکت میکنند یا خیر.
مصاحبه با کاربران یکی از روشهای تحقیقاتی برتری است که اجازه میدهد از مردم سؤال کنیم چگونه از محصولاتمان استفاده میکنند. دراینمیان، باید به واژگان و اصطلاحاتی بهدقت توجه کنیم که کاربران برای توصیف دیدگاههایشان استفاده میکنند. آزمون مرتبسازی کارتها نیز راه سادهای است که بهترین روش سازماندهی و دستهبندی محتوا را براساس ورودیهای کاربر به ما نشان میدهد. یکی از دلایلی که باعث میشود معماران علاقهی زیادی به Card Sorting داشته باشند، این است که معمولا در این روش، الگوهای کاربری وضوح بیشتری پیدا میکنند. در قسمتهای بعدی آموزش طراحی تجربهی کاربری، انواع روشهای تحقیقات کاربرمحور و مراحل اجرای آنها را برایتان توضیح میدهیم.
فهرست موجودی و ارزیابی محتوا
معماران اطلاعات باید درک عمیقی از محدودهی محتوا و قابلیتهای پشتیبانیشدهی ساختار داشته باشند. موجودی و ارزیابی محتوا به معماران کمک میکند این درک را بهدست آورند. فهرست موجودی محتوا معمولا در قالب صفحهی گسترده دیده میشود که تکتک صفحات وبسایت یا اپلیکیشن را پوشش میدهد (به تصویر زیر توجه کنید). بااینحال ارزیابی و ممیزی محتوا، به معماران اطلاعات نشان میدهد محتوای وبسایت تا چه حد کاربردی و صحیح و مؤثر است.
آمادهسازی سلسلهمراتب و ناوبری
سلسلهمراتب و ناوبری دو جزء اساسی هر محصول دیجیتال هستند: جزء اول، ساختار محتوا را تعریف میکند و جزء دوم، حاوی راههایی است که کاربران ازطریق آن، در محصول حرکت میکنند. معمار اطلاعات مسئول اصلی نحوهی نمایش اطلاعات و دسترسی به اطلاعات در وبسایت یا اپلیکیشن است. AI بهمنظور ایجاد سلسلهمراتب مناسب باید انتظارات کاربران را براساس تحقیقات در پروژه لحاظ کند و درعینحال، این موضوع را درنظر بگیرد که کسبوکار مذکور نیز براساس الزامات پروژه چه برنامهای برای نمایش اطلاعات دارد. نتیجهی نهایی چیزی است که آن را بهنام نقشهی وبسایت یا Sitemap میشناسیم.
همانطورکه در تصویر زیر مشاهده میکنید، نقشهی وبسایت بهصورت بصری نشان میدهد محتوا و صفحات مختلف چگونه با یکدیگر درارتباطاند.
برچسبگذاری
اطلاعات وبسایت نهتنها باید بهدرستی سازماندهی شود؛ بلکه بهدرستی برچسبگذاری (Labeling) باید شود تا به بهترین نحو نیازهای کاربر نهایی را برآورده کند. پیداکردن اطلاعات دلخواه بهوسیلهی کاربران، بستگی زیادی به برچسبها دارد. بهعنوان مثال، فرض کنیم کاربر بهدنبال اطلاعاتی دربارهی شرکت است. دراینصورت، برچسب «دربارهی ما» بسیار راحتتر از برچسب «اطلاعات عمومی» شناسایی میشود.
وایرفریمینگ
معماران اطلاعات با ایجاد وایرفریمها سلسلهمراتب اطلاعات را بهنمایش میگذارند. توجه کنید معمار براساس اطلاعات جمعآوریشده در مراحل تحقیقاتی و آمادهسازی سلسلهمراتب، میتواند طرح اولیه (Sketch) صفحات و محتوای آنها را ارائه کند. وایرفریمهای ساختهشدهی معماران اطلاعات صرفا ابزارهایی کاربردی هستند که از عناصر گرافیکی بسیار محدودی برخوردارند. درواقع، هدف وایرفریمها هدایت تیم در راه توسعهی محصول است.
همانطورکه در تصویر زیر مشاهده میکنید، معماران با واردکردن اطلاعات وبسایت به وایرفریم، نحوهی تنظیم محتوا و چگونگی دسترسی کاربر به اهداف پروژه را توضیح میدهند.
تاکسونومیها (مدلهای طبقهبندی)
تاکسونومیها (Taxonomies) به سازماندهی و طبقهبندی اطلاعات و ویژگیهای مبتنی بر شباهتها و تفاوتهای مفاهیم پشت آنها کمک میکنند. ممکن است در ویسایت خبری، دستهبندی اخبار را شاهد باشیم؛ ولی در وبسایت تجارت الکترونیک، تگهای متادیتا را ببینیم. معماری اطلاعات تاکسونومی وبسایت را برمبنای مدل ذهنی مخاطبان هدف خود مشخص میکنند؛ یعنی بسته به اینکه کاربران چگونه محتواهای مشابه یا قطعات اطلاعات را در یک گروه قرار میدهند، مدل طبقهبندی محتوا را طراحی میکنند.
در تصویر زیر، «عمق» و «گروههای» تاکسونومی هر محصول را مشاهده میکنید.
مدلسازی دادهها
معماران اطلاعات معمولا نقش رابط یا پل میان تیم طراحی و تیم مهندسی پروژه را ایفا میکنند. آنها باید مطمئن شوند طراحی بصری پیشنهادشدهی تیم طراحی با مدل دادهی ارائهشدهی تیم مهندسی هماهنگ است.
تفاوت بین IA و UX چیست؟
شاید پس از مطالعهی همهی نکات این مطلب، از خودتان سؤال کنید: معماری اطلاعات همان تجربهی کاربری است؟ جواب این سؤال منفی است. این دو حوزه رابطهی بسیار نزدیکی باهم دارند؛ ولی معادل یکدیگر نیستند.
برای درک بهتر تفاوت UX و IA، بهتر است مفهوم تجربهی کاربری را مرور کنید. تجربهی کاربری احساسی است که کاربر پس از استفاده از محصول یا سرویس یا سیستم کسب میکند؛ بنابراین، UX درک افراد از جوانب و زوایای عملی سیستم همچون کاربرد و سهولت استفاده و کارایی را پوشش میدهد. مشخص است حوزه و محدودهی UX فراتر از ساختاربندی محتوا است؛ اما درعینحال، معماری اطلاعات مناسب هم، پایه و اساس تجربهی کاربری کارآمد است. تجربهی کاربری از معماری اطلاعات بهعنوان پایههای اصولی خود استفاده میکند و آن را به سطح بعدی میرساند. بههمیندلیل نیز هر طراح خوشذوق UX باید معمار اطلاعات مجرب و شایستهای نیز باشد.
همانطورکه در تصویر بالا ملاحظه کنید، معماری اطلاعات فقط بخش کوچکی از تجربهی کلی کاربر است. طراحان UX باید روی عواملی مانند احساسات و روانشناسی متمرکز شوند که رفتارها و اقدامهای کاربران را تحتتأثیر قرار میدهد. این درحالی است که متخصصان IA بر اهداف کاربر تمرکز میکنند.
.: Weblog Themes By Pichak :.








