اپلیکیشن همراه کارت یک نرمافزار موبایلی برای انجام فعالیتهای روزمره بانکی با روشهای نوآورانه است. طراحان این اپلیکیشن سعی کردهاند تمامی نکات مهم UI را در طراحی محصول خود لحاظ کنند.
سلب مسئولیت: تحریریهی زومیت در تهیه این محتوای تبلیغاتی نقش نداشته و مسئولیتی در قبال صحت آن ندارد.
در ادامه در مورد اجزای یک واسط کاربری خوب که هر سایت یا اپلیکیشنی باید در نظر داشته باشد توضیح داده شده است.
UI چیست؟
User Interface) UI) بهمعنای رابط کاربری است و به نمای ظاهری سایت یا اپلیکیشن گفته میشود. اجزای UIشامل تصاویر، متن، رنگها، مکان منوها و... است. استفادهی حرفهای از این ابزارها باعث جذاب شدن ظاهر سایت میشود.
تفاوت UI با UX
UX بهمعنای تجربه کاربری است؛ تجربه یا حسی که کاربر هنگام استفاده از اپلیکیش یا سایت به دست میآورد. مثلاً یاهو و گوگل هر دو از موتورهای جستجوی اینترنتی بزرگ هستند. یاهو برای سهولت استفادهی کاربرانش تمام ابزارهای موجود را در دید قرار داده است، در صورتی که گوگل برخورد متفاوتی دارد. گوگل به گونهای عمل میکند که قسمتهای مهم در دسترس باشد اما صفحه شلوغ نشود. کاربران هر یک از این دو، تجربههای متفاوتی در استفاده از خدمات به دست میآورند که UX نام دارد.
UI یکی از اجزای UX است. استفاده مناسب از عناصر تصویری و چینش درست آنها باعث ایجاد یک تجربهی خوب میشود. اما UX شامل موضوعاتی میشود که مستقل از عناصر ظاهری و تصاویر است. بهعنوان مثال در یک فروشگاه اینترنتی یکی از ویژگیهای UX خوب، شخصیسازی است؛ به این معنی که محصولات مورد علاقه یک فرد را به او پیشنهاد دهد. بنابراین UI و UX خوب در کنار هم میتوانند عامل موفقیت در جذب کاربر باشند.
ویژگیهای یک UI خوب
- سادگی در طراحی
- قابلیت تغییر سایز خودکار در پلتفرمهای مختلف
- استفاده از آیکنهای مرتبط
- تناسب میان رنگها
- در دسترس بودن عناصر مهم
- استفاده از فونت مناسب و نوشتن متنها بهصورت استاندارد
در ادامه چند مورد از موارد بالا توضیح داده میشود :
- استفاده از آیکنهای مرتبط
استفاده از عناصر تصویری و آیکنهای ساده که شکل ظاهری آنها واضح و بدون پیچیدگی باشد، مهم است. کاربران اغلب از تصاویری که درک آنها سخت باشد اجتناب میکنند. برای مثال علامت (x) در اکثر پلتفرمها و اپلیکیشنها بهمعنی بستن صفحه یا خروج است و اگر از آیکن دیگری برای این موضوع استفاده شود، کاربران ممکن است متوجه آن نشوند.
- تشخیص سریع کاربرد شاخص
بعضی از سایتها و اپلیکیشنها یک کارکرد اصلی و شاخص دارند. برای مثال، کارکرد اصلی توییتر انتشار پیام و قابلیت اصلی تقویم، ثبت رویداد است. یک UI خوب، این قابلیت اصلی را در واضحترین جای ممکن قرار میدهد. کاربران توییتر و تقویم گوگل دکمه اصلی را سادهتر از هر دکمه دیگری پیدا میکنند.
- در دسترس بودن
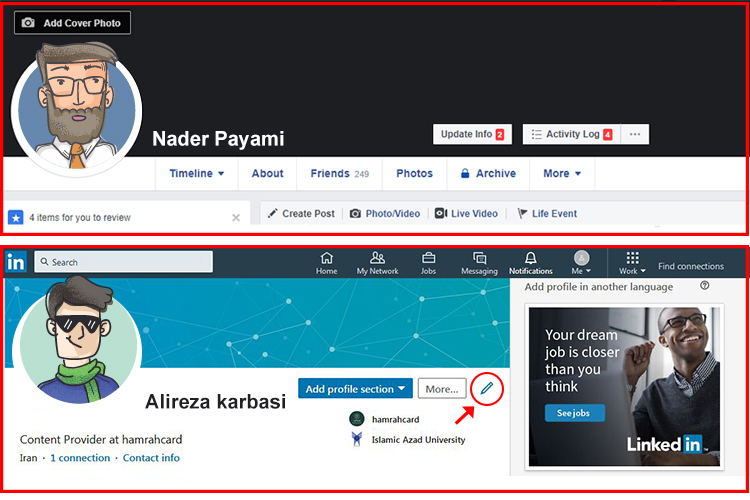
کاربران انتظار دارند گزینههای کنترلی و پرکاربرد به بهترین و سریعترین شیوه در دسترس آنها قرار بگیرند. برای مثال کاربری که قصد ویرایش اطلاعات پروفایل خود را دارد، در فیسبوک باید به قسمت تنظیمات برود، سپس وارد تنظیمات پروفایل شده و اقدام به تغییر نام کند. در صورتی که در لینکدین کاربر به راحتی روی علامت مداد در همان صفحه پروفایل کلیک کرده و به راحتی میتواند تغییرات را ایجاد کند.

- تناسب در رنگبندی
شناخت و روانشناسی رنگها باعث افزایش جذابیت سایت یا اپلیکیشن میشود. استفاده از هر ترکیب رنگ در جای مناسب و عدم استفاده از رنگهای پررنگ بهصورت یکنواخت که باعث خستگی چشم میشود از عوامل مهم و کلیدی است.
- فونت
هنر چیدمان حروف در زیبایی سایت نقش بهسزایی دارد. نوشتار زبان تصویر است، پس انتخاب فونت مناسب در اپلیکیشن یا سایت و نوشتن متون استاندارد به کاربر تجربهی مطلوبی داده و جذابیت سایت یا اپلیکیشن را بسیار بیشتر میکند.
در ادامه مثالهایی از اصول طراحی UI در اپلیکیشن همراه کارت بررسی میشود.
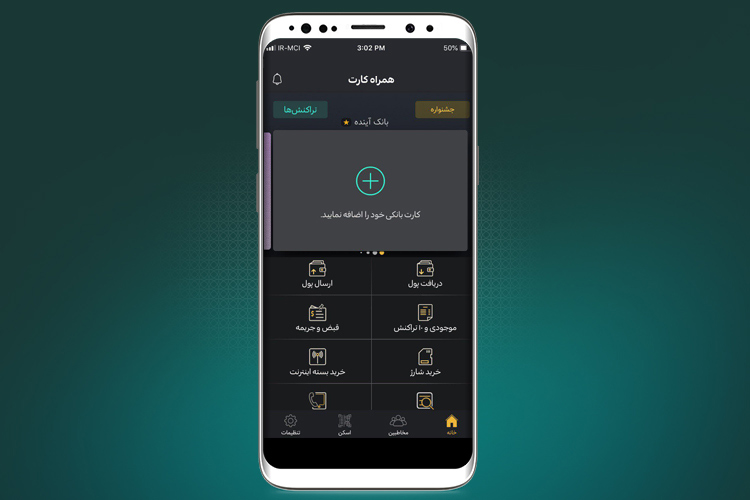
تشخیص سریع کاربرد شاخص: از آنجایی که لازمهی انجام هر تراکنش در اپلیکیشنهای پرداخت، استفاده از کارت بانکی است، کاربران در صفحههای اصلی این اپلیکیشن دکمه اضافه کردن کارت جدید را بهسادگی تشخیص میدهند.

استفاده از آیکن های مرتبط: در همراه کارت برای هر بخش آیکن مخصوصی در نظر گرفته شده که ظاهر آنها بسیار ساده و قابل فهم است. مثلاً برای خرید شارژ آیکن سیمکارت در نظر گرفته شده یا برای استعلام موبایل و تلفن آیکنی طراحی شده که ترکیبی از هر دو است. برای پرداخت قبض و جریمه رانندگی و سایر موارد نیز آیکنهای مرتبطی طراحی شده است.
تناسب میان رنگها: استفاده از رنگهای متناسب در این اپلیکیشن و همچنین زمینه تیره آن بهگفتهی بسیاری از کاربران، ظاهری متفاوت و حرفهای به این اپلیکیشن داده است.
همراه کارت برای سیستمهای عامل اندروید و iOS قابل استفاده است. برای بررسی بیشتر همراه کارت و آشنایی با سایر ویژگی آن میتوانید به وبسایت همراه کارت مراجعه کنید.
.: Weblog Themes By Pichak :.
